今回は、HTMLとCSSの学習に必要なツールについてご紹介します。
それが、
- テキストエディター
- ブラウザ
の2つです。
これら2つのツールさえあれば、面倒な手続きやサーバーの借り上げなどをせずに、HTMLやCSSの言語を書いて、実際に表示を試すことができます。
必要なツール1:テキストエディター
使用用途:HTMLやCSSのコーディングに利用
HTMLやCSSを書くためには、テキストエディターが必要です。
もちろん、最初からインストールされているメモ帳などを使用することもできますが、使い勝手があまり良くありません。ここでは、コードを書くための専用テキストエディターをご紹介します。おすすめは「Visual Studio Code」です。
Visual Studio Code(VS Code)は、軽量で高速なエディタでありながら、豊富な拡張機能を提供しています。また、マルチプラットフォーム対応であり、Windows、Mac、Linuxなどさまざまな環境で利用でき、言語サポートやテーマのカスタマイズなど、個々のニーズに柔軟に対応可能となっています。
Visual Studio Code
以前はよりシンプルな方が初心者には優しいという観点から「Sublime Text」というテキストエディターもおすすめでした。Sublime Textは、無料で利用できる優れたテキストエディターで、多くの入力補完機能を備えています。MacとWindowsの両方で使用することができます。
Sublime Text

Visual Studio Codeのインストール方法
macOS へインストールする場合

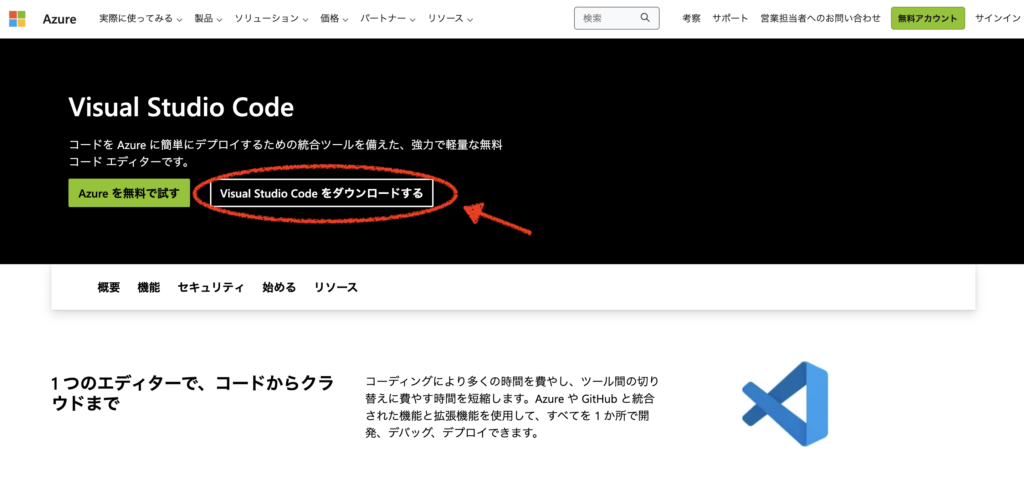
1.Visual Studio Codeのダウンロードページにアクセスします。[こちら]からどうぞ。

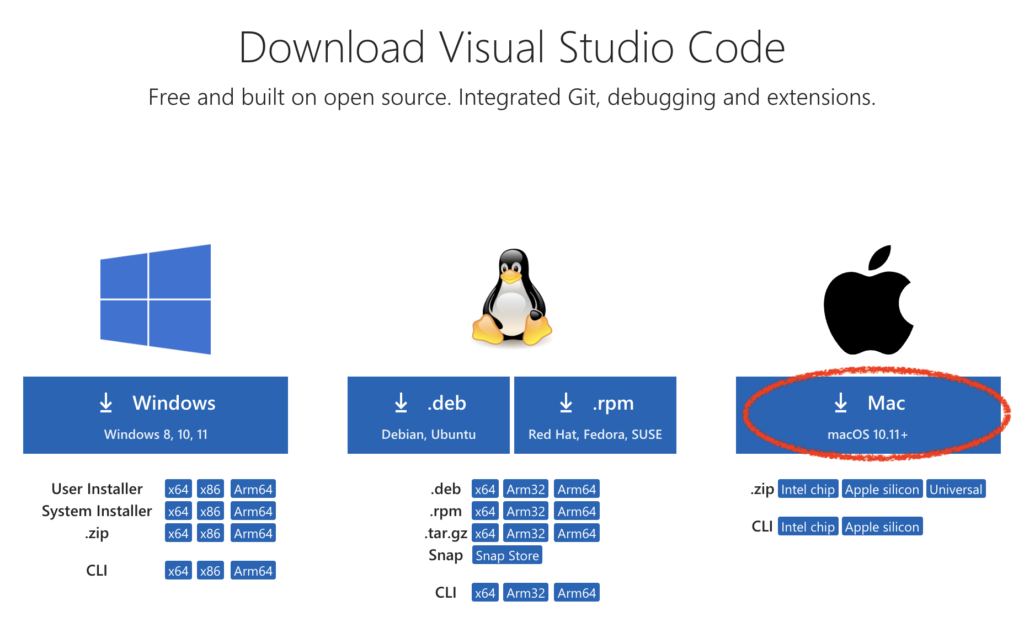
2.Visual Studio Code の ダウンロードページ の Mac 用のリンクをクリックしてダウンロードします。

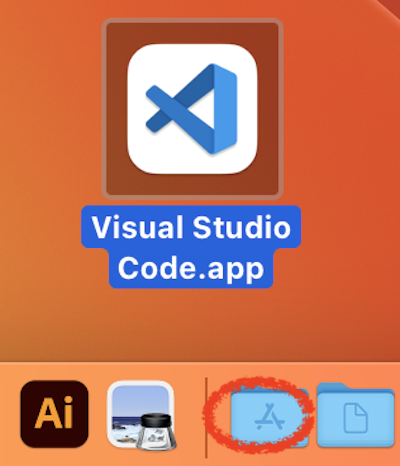
3.Finder から「アプリケーション」フォルダを開いて、 ダウンロードしたファイルをドラッグ&ドロップして、 「アプリケーション」フォルダへ移動します。(Dockの「アプリケーション」フォルダへ移動してもOK)
これで Visual Studio Code 自体のインストールは完了です!
ただ、このままだとVisual Studio Code のメニューの文字などが全て英語表記になっているので、日本語表記にしたい場合は、 さらに、以下のように Microsoft 社の 「Japanse Language Pack for Visual Studio Code」をインストールします。

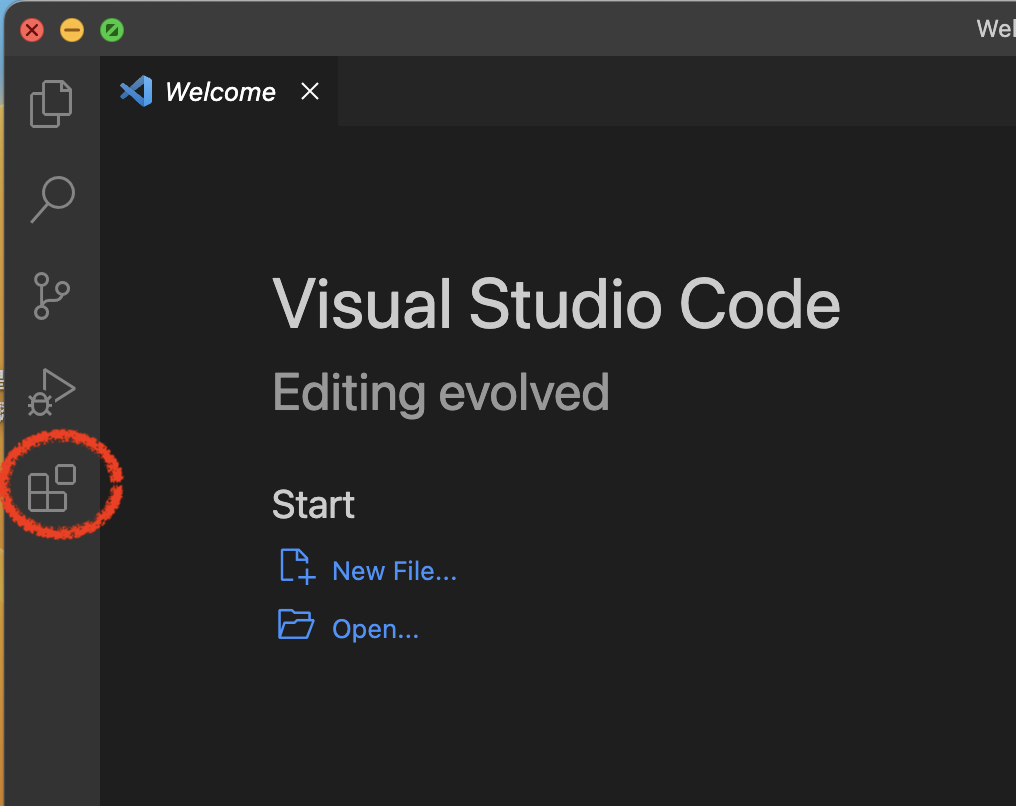
Visual Studio Code を起動して、ウィンドウの左下にある「Extensions」ボタンをクリック、「Extensions Marketplace」を表示します。

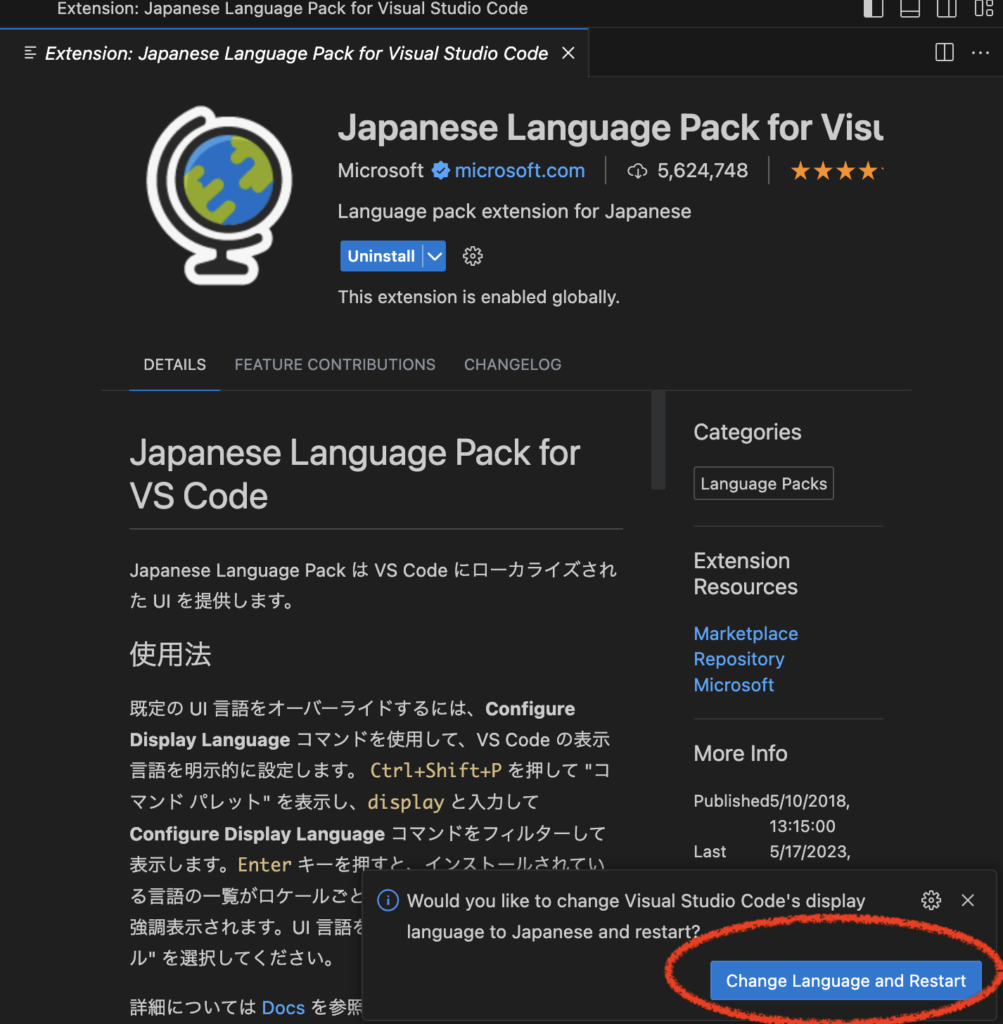
Extensions Marketplace」の検索欄に「japanese」と入力して、「Japanse Language Pack for Visual Studio Code」を表示して、 「Install」ボタンをクリックします。
(歯車マークの場合はインストール済み。)

インストールが 完了したら、右下に表示される「Change Language and Restart」ボタンをクリックすれば完了です。

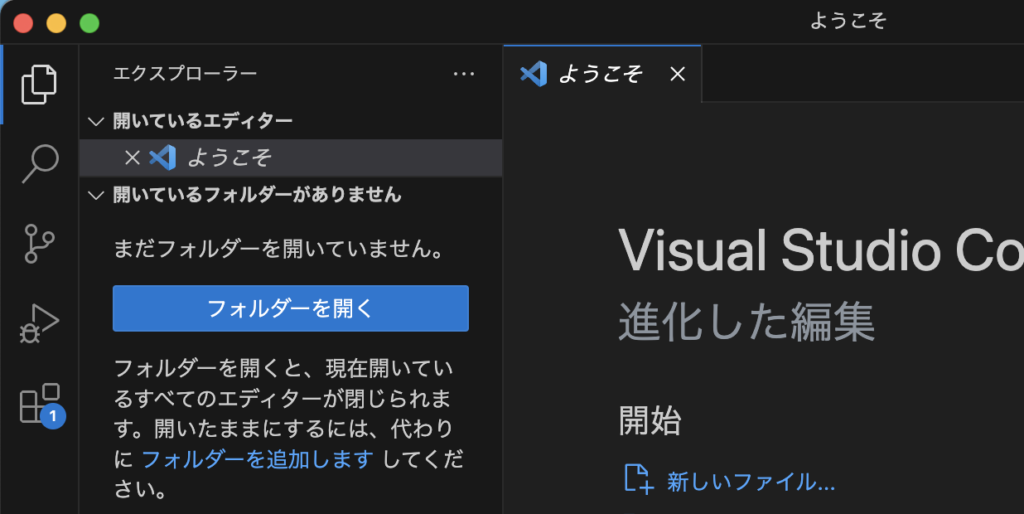
再起動して、日本語表記になっていればOK!
WindowsOSへインストールの場合

1.Visual Studio Code の ダウンロードページ の Windows 用のリンクをクリックしてダウンロードします。
2.exeファイルを実行すると、インストーラが起動します。
使用許諾契約書の「同意する」を選択して進めていきます。(オプションは特に問題が無い場合はそのまま「次へ(N) >」をクリックして進めます)
インストール準備完了画面が表示されたら、「インストール(I) 」をクリックしてインストールを開始します。
必要なツール2:ブラウザ
使用用途:HTMLコードなどの表示確認に利用
書いたコードがどのように表示されるかを確認するためには、ブラウザが必要です。
おすすめのブラウザ: Google Chrome Google

Chromeは、ウェブデザインをする際に非常に使いやすいブラウザです。そして何よりも無料で利用できます。
Google Chromeのインストール方法
- Google Chromeのダウンロードページにアクセスします。[ここをクリック!]
- ページ内で、対応するバージョンのダウンロードボタンが自動的に表示されます。[Chromeをダウンロード]をクリックします。
- 利用規約が表示されますので、同意してインストールをクリックします。すると、ファイルのダウンロードが始まります。
ダウンロードが完了したら、ダウンロードしたファイルを開いて、インストールを行いましょう。[OK]や[次へ]をクリックしていけば、インストールは完了します。もし、インストールに問題が発生した場合は、関連記事を参照してください。
HTMLとCSSの学習を始めよう!
これで必要なツールの準備が整いました。それでは早速、HTMLとCSSの学習を始めましょう!
次の記事では、これらのツールを使いながら、実際にHTMLの書き方を学んでいきます。HTMLとCSSの基礎をマスターしましょう!お楽しみに!


